Objectif
Modifier les paramètres du thème du cœur par défaut Bartik pour changer le schéma de couleurs et ajouter un logo.
Prérequis
Section 1.3, « Concept : thèmes »
Étapes
- Dans le menu d’administration Gérer, naviguer dans Apparence (admin/appearance).
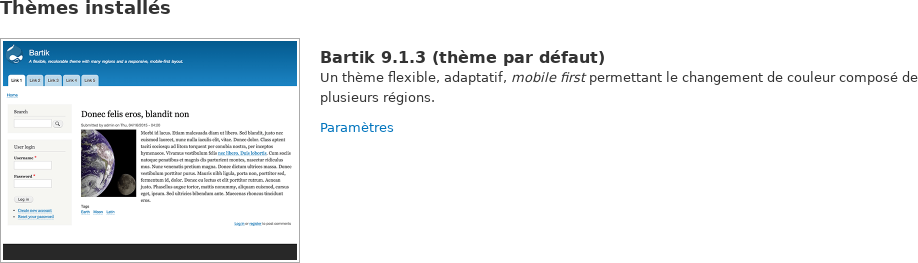
Sous Thèmes installés, vous trouverez Bartik listé comme votre thème par défaut. Sous Bartik (thème par défaut), cliquer sur Paramètres.

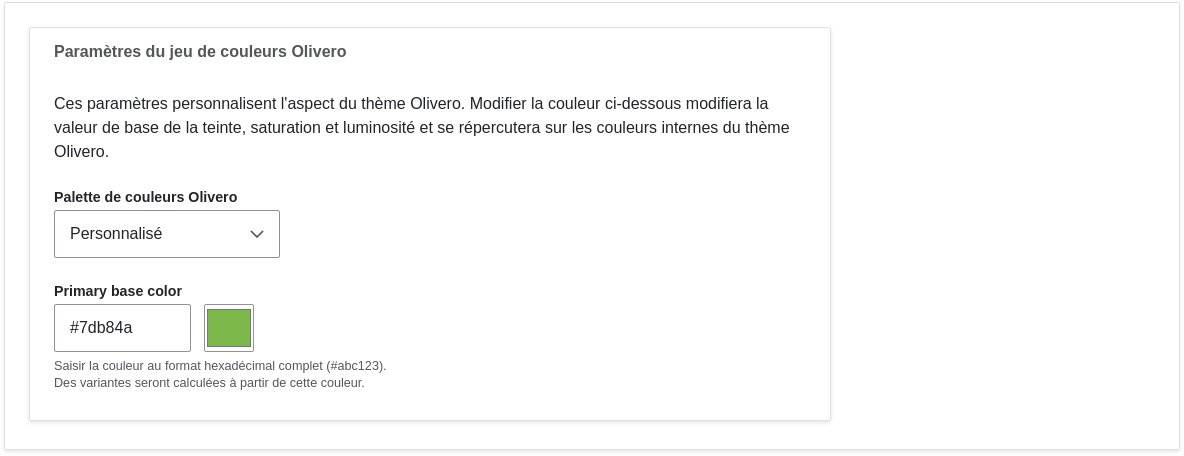
Sous Schéma de couleurs, cliquer à l’intérieur de chaque boîte de couleur et taper les codes couleurs que vous voulez ajouter. Par exemple, utiliser les couleurs suivantes :
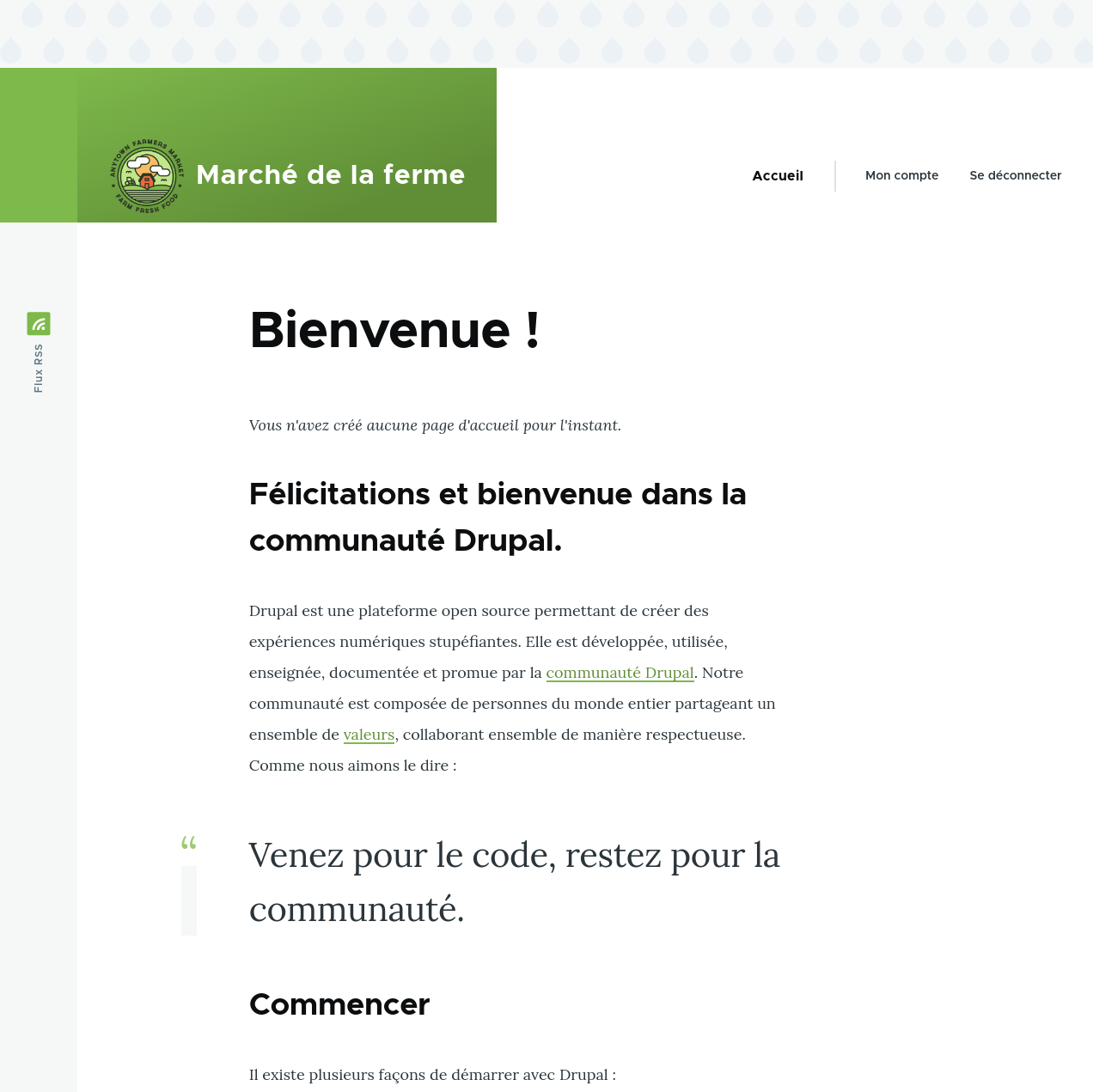
Zone Couleur Fond d’écran du haut de l’en-tête
#7db84a (vert)
Fond d’écran du bas de l’ent-ête
#2a3524 (vert foncé)
Arrière-plan principal
#ffffff (blanc)
Arrière-plan de la barre latérale
#f8bc65 (orange léger)
Bordures de la barre latérale
#e96b3c (orange)
Arrière-plan du pied de page
#2a3524 (vert foncé)
Titre et slogan
#ffffff (blanc)
Couleur du texte
#000000 (noir)
Couleur des liens
#2a3524 (vert foncé)
Note : Vous pouvez aussi utiliser la roue de couleurs sur la droite pour sélectionner les couleurs de votre choix. Les codes couleurs web seront ajoutés pour vous.

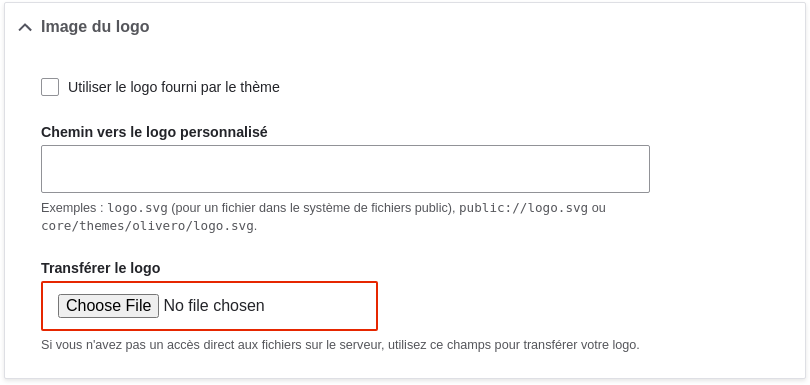
Sous Image du logo, décocher Utiliser le logo fourni par le thème.

Sous Envoyer le logo, trouver un fichier de logo et le télécharger sur votre site. Note : Vous pouvez aussi définir un logo universel pour tous les thèmes dans Apparence > Paramètres (admin/appearance/settings). Un logo personnalisé pour votre thème surchargera le logo universel.
Une fois sélectionné le fichier que vous voudriez transférer, vous verrez le nom du fichier à côté du bouton Choisir un fichier ou Naviguer de votre navigateur.
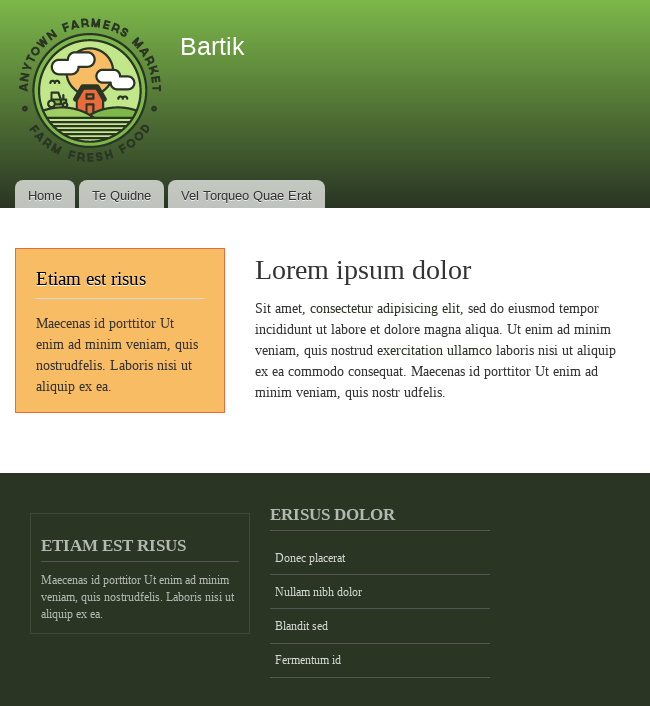
Afin d’enregistrer vos changements et voir les couleurs mises à jour et le logo sur votre site, cliquer sur Enregistrer la configuration en bas de page.
Note : Sous Schéma de couleurs, il y a une section Aperçu qui montre un exemple de ce à quoi votre site ressemblera avec les nouveaux paramètres.

Cliquer sur Retour au site dans la barre d’outils pour vérifier que vous avez mis à jour les paramètres du thème du cœur Bartik pour votre site.

Améliorer votre compréhension
- Section 11.4, « Trouver des thèmes »
- Section 11.5, « Télécharger et installer un thème depuis Drupal.org »
- Si vous ne voyez pas les effets des modifications sur votre site, vous pourriez devoir vider les caches. Voir Section 12.2, « Vider le cache ».
Vidéos (en anglais)
Attributions
Ecrit et modifié par Ann Greazel, Amanda Luker de Advomatic, et Jack Haas. Traduit par Vanessa Kovalsky et Felip Manyer i Ballester.



